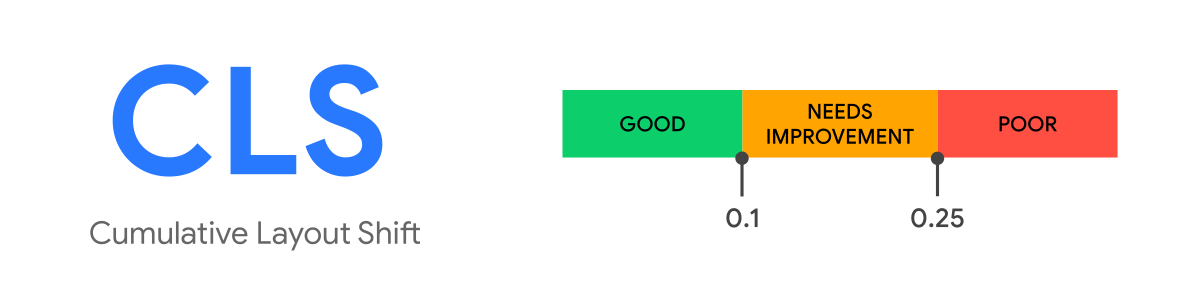
تغییر چیدمان تجمعی (Cumulative Layout Shift) یا CLS چیست؟
CLS یک معیار مهم در سنجش عملکرد وبسایت است که نشان میدهد عناصر بصری یک صفحه تا چه اندازه در هنگام بارگذاری یا تعامل کاربر جابهجا میشوند. به زبان سادهتر، هر چقدر CLS یک صفحه بالاتر باشد، احتمال اینکه عناصر صفحه به طور ناگهانی جابهجا شوند و تجربه کاربری را مختل کنند، بیشتر است.

چرا CLS مهم است؟
- تجربه کاربری ضعیف: جابهجایی عناصر صفحه باعث میشود کاربران نتوانند به راحتی روی عناصر مورد نظرشان کلیک کنند و این موضوع منجر به کاهش رضایت کاربران و افزایش نرخ پرش میشود.
- سئو: گوگل CLS را به عنوان یکی از عوامل مهم در رتبهبندی نتایج جستجو در نظر میگیرد. صفحاتی با CLS پایینتر، شانس بیشتری برای قرار گرفتن در رتبههای برتر نتایج جستجو دارند.
- دسترسیپذیری: جابهجایی عناصر صفحه میتواند برای افرادی که از ابزارهای کمکی استفاده میکنند، مانند افراد نابینا یا کمبینا، بسیار مشکلساز باشد.
چه عواملی باعث ایجاد CLS میشوند؟
- بارگذاری تصاویر با ابعاد مشخص نشده: اگر ابعاد یک تصویر مشخص نباشد، مرورگر نمیتواند برای آن فضایی را در نظر بگیرد و در نتیجه ممکن است پس از بارگذاری تصویر، عناصر دیگر صفحه جابهجا شوند.
- فونتهای سفارشی: استفاده از فونتهای سفارشی که به کندی بارگذاری میشوند، میتواند باعث شود متن در صفحه جابهجا شود.
- تبلیغات: تبلیغات پویا که به صورت ناگهانی ظاهر میشوند، یکی از دلایل اصلی ایجاد CLS هستند.
- محتوای تعبیه شده: محتوای تعبیه شده از سایتهای دیگر، مانند ویدئوها یا نقشهها، نیز میتواند باعث ایجاد CLS شود.
چگونه CLS را کاهش دهیم؟
- ابعاد تصاویر را مشخص کنید: همیشه ابعاد دقیق تصاویر را در کد HTML مشخص کنید.
- از فونتهای سیستم استفاده کنید: تا حد امکان از فونتهای سیستمی استفاده کنید تا زمان بارگذاری صفحه کاهش یابد.
- تبلیغات را بهینه کنید: از تبلیغاتی استفاده کنید که به خوبی به صفحه شما یکپارچه شده باشند و باعث جابهجایی عناصر نشوند.
- محتوای تعبیه شده را بهینه کنید: مطمئن شوید که محتوای تعبیه شده شما به درستی بارگذاری شده و باعث ایجاد CLS نمیشود.
- از CSS Grid یا Flexbox استفاده کنید: این ابزارها به شما کمک میکنند تا چیدمان صفحه را به صورت پویا مدیریت کرده و از ایجاد CLS جلوگیری کنید.
- از Lazy Loading استفاده کنید: با استفاده از Lazy Loading، تصاویر و سایر عناصر تنها زمانی بارگذاری میشوند که کاربر به آنها نزدیک شود.
- از ابزارهای اندازهگیری CLS استفاده کنید: ابزارهایی مانند Lighthouse، Chrome DevTools و PageSpeed Insights به شما کمک میکنند تا CLS صفحه خود را اندازهگیری و مشکلات مربوط به آن را شناسایی کنید.
در نهایت، کاهش CLS نیازمند یک رویکرد جامع است که شامل بهینه سازی کد، تصاویر، فونتها و سایر عناصر صفحه میشود.
